Generate and Print a Pick List
The API will generate the Picklist document in PDF format Only that will return the document in binary format.

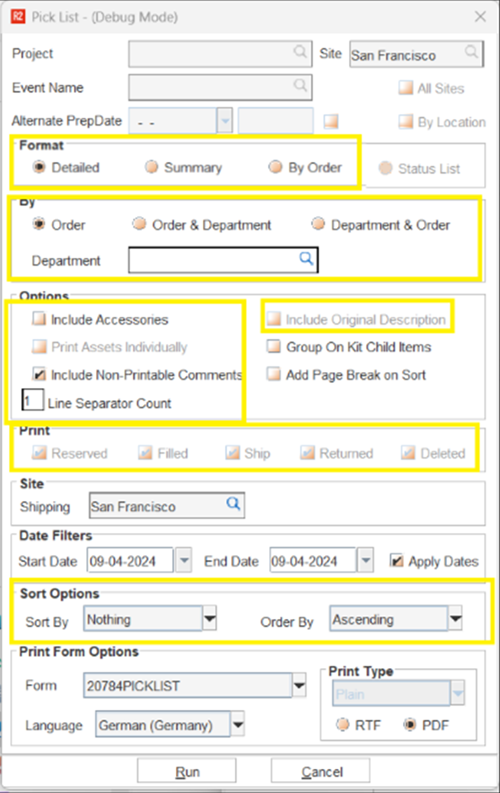
Picklist Print Configuration Dialog Box in R2
In the above dialog box, all the Configurable options which are highlighted in yellow will be controlled through ‘Employee Defaults’ settings. For others API will consider either from the Payload request or always with a default values as described below.
Group on Child Items → This field is considered as FALSE.
Add Page Break on Sort → This field is considered as FALSE.
Date Filters (Start Date and End Date) → This field is considered as BLANK.
Print Format will always be PDF.
Language selection is Not Supported.
Picklist Print Form
The system will use the default Picklist form configured for the order's site.
If no default form is set, the system will use the first form listed alphabetically.
It is suggested to ensure that the folder containing the Forms is accessible through the R2API server.
The best solution is configure it as a network path.
POST
End Point: /warehouse/orders/{orderID}/generate/picklist
This method allows you send a request to generate a picklist in PDF Format.
In the request you can provide the from and to date which will get you only the items having this as last time status was changed.
Sample request payload
{
“shippingsiteid”: string
}The value shippingsiteid is compared with contract line Shipping Site ID.
If
shippingSiteIDis BLANK, system automatically considered it as "ALL SITES".
Sample response payload
.png?inst-v=a1ff7ba7-a6f4-46e2-8a70-2b9c4e95ebce)
Response Information
The name of the generated PDF file will be included in the response header under Content-Disposition It will appear as an attachment with a specific filename.
Picklist Filename’s Naming Convention
<Order-ID>_Picklist<Date-Time Stamp in YYYYMMDDHHMMSS Format>.pdf
Error Handling:
System automatically considers the following situation and responds appropriately
FORM UI is not found.
FORM UI is not accessible.
Any required input is not given in the request payload etc.
